Poster Design/Human Factors: Improvements to GitHub Error Recovery
Objective
Github provides code repositories that end users can share with a larger development community. While developers love the programming friendly way to setup repositories, understanding the logic can be difficult for entry level users and self-taight programmers.
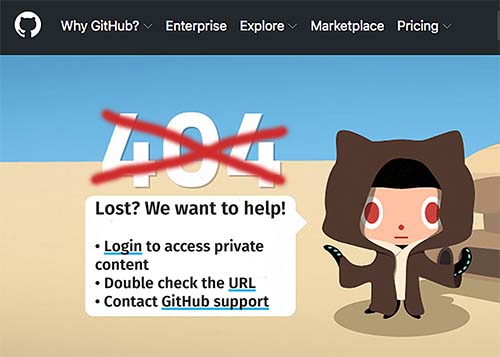
Specifically, the error messaging when a user ended up at an URL that seemed technically correct lead to a 400 error page that didn't redirect the user back to the intended page. As an entry-level programmer, it is already difficult to pick up a new skill; why not make Github more friendly to entry level users by providing more information on the error page?

During the poster presentation, I spoke to Daniel Kahneman's theories on learning, and infused those with new ways to setup the error page messaging.

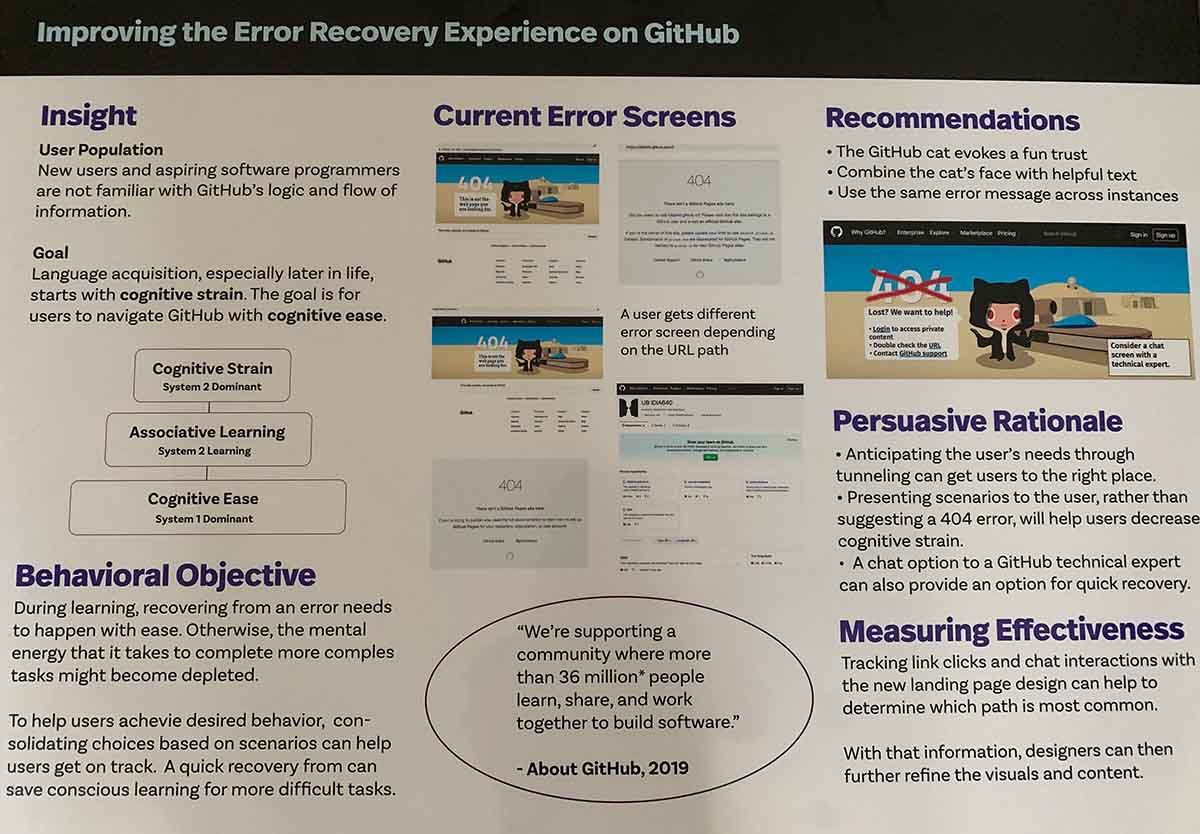
Insight
User Population
New users and aspiring software programmers are not familiar with Github's logic and flow of information
Goal
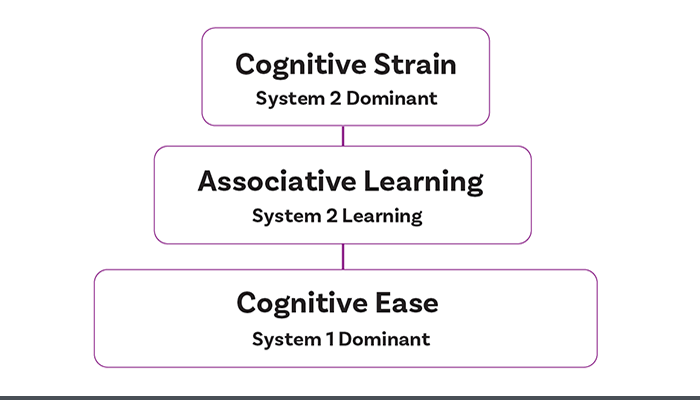
Language acquisition, especially later in life, starts with cognitive strain. The goal is for GitHub users to navigate with cognitive ease.
Behavioral Objective
During learning, recovering from an error needs to happen with ease. Otherwise, the mental energy that it takes to complete more complex tasks might become depleted.
To help users acheive desired behavior, consolidating choices based on scenarios can help users get back on track. A quick recovery can also save conscious learning for more difficult tasks.
Recommendations
Persuasive Rationale
Measuring Effectiveness
Tracking link clicks and chat interactions with the new landing page design can help to determine which path is most common.
Skills Used: Poster Design, Design Thinking, Storytelling
Hello! My name is Kat.
I'm a hybrid Content and UX Designer.
People do read. Selectively. I work collaboratively to craft experiences based on research and customer needs. My training and experience with writing, photography, digital architecture, strategy, and customer mapping can possibly help you. What I care about is helping people and organizations reach their goals of increasing quality, both in terms of product and process. Sustainability and accessibility are important to me, and aren't optional for product development.
Hobbies: Taking photos of porches, baking, hiking, drawing, running, painting, and listening to music.
Portfolio

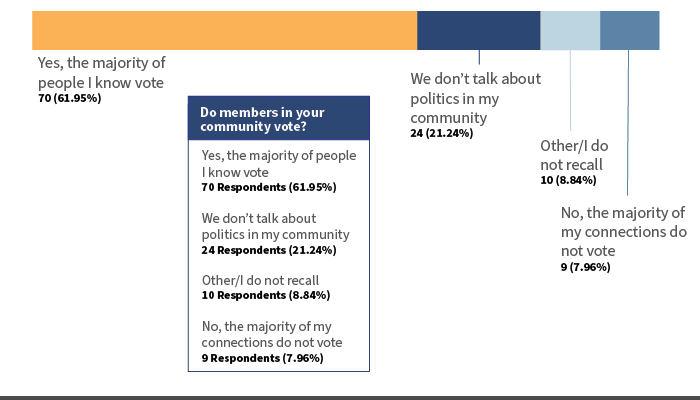
Surveys: Who Registers to Vote?
After studying best practices for survey design, our group asked a sample of people about their voting behaviors and preferences.

Information Architecture: Maryland Higher Education Commission
Another project at The University of Baltimore required rethinking the information architecture for Maryland Higher Education Commission (MHEC).

User Research: Public Housing Authority Project
At The University of Baltimore, my team was tasked with completing a eyetracking research project for a local housing authority.

Interaction Design: Hosts for Humanity
Our group got to work with local non-profit Hosts for Humanity to build a new booking process. Based on research, our group prototyped a mid-fidelity mobile site experience. and I was the lead on creating the asset in Axure.

Poster Design: Redesigning Error Messaging on Github
Speaking from experience, learning to code is intimidating! And while the developer community is generally friendly, learning how developers work takes patience, time, and resiliance. What can Github do to help users, especially those learning to program, recover from errors while using the application?

User Research: Improving the Admissions Customer Experience
A university wanted deeper insights about improving the overall admissions experience for potential students. Using contextual inquiry methods, the group I worked with pinpointed pain points and suggested potential solutions.
Work Experience
(October 2022 - Present)
Operate as a UX generalist across multiple projects on a shared service Agile group. Provide a wide range of UX services to business and technology teams to meet aggressive delivery deadlines. Day-to-day work includes writing, content design, product leadership, UX architecture, interaction design, UX research, and strategy.
(March 2022 - Present)
I provide freelance and contract support as a user experience practitioner. Also, I work as an independent researcher on reducing alcohol intake.
Notable clients include CVS Health (March 2022 - July 2022) and Vanguard (August 2022 - October 2022)
UX and Content Strategist (November 2020 - March 2022)
Provide strategy for design projets, including heuristic reviews, gathering content requirements, project plans, defining design constraints, and determining core audiences
eCommerce Specialist (March 2020 - November 2020)
QA Analyst (February 2019 - February 2020)
Perform checks in staging and production environments for a multitude of projects, including development deployments and site configuration changes. Troubleshoot coding errors and clean up HTML/CSS on existing pages.
Database Administrator/Analyst (October 2017 - January 2019)
Provided data administration in Raiser's Edge for the development and fundraising department. I mastered comparing large data sets in Excel with VLookup, served as the project lead for the annual report data listings, and provided data for monthly board reporting
Contract Web Content Specialist (August 2018 - September 2018)
I completed a temporary contract within Drupal and Confluence to setup new navigation structures for an association website release.
Implementation Specialist (March 2015 - June 2017)
Provided a bi-weekly online training about managing responsive web content and generating emails in StarChapter. Updated HTML, CSS, and PHP code as needed to meet the customer's design requirements. Provided technical support, product assistance and training to the customer base of board members of local associations.
Recruiter - Creative and Technology (May 2012 - March 2015)
I interviewed more than 300 job applicants for positions in design, copywriting, marketing, project management, art direction, UX design, and account management.
Education
University of Baltimore
My goal in pursuing a Master's degree in IDIA at The University of Baltimore is to research accessbility for voice and gestural based devices. Part of this research is becoming technically proficient in programming interfaces.
University of Baltimore
GPA: 4.00
The Graduate Center at CUNY
New York University
Training
Professional in Human Resources Certification (PHR)
Skills
- HTML/CSS
- Research Methodologies
- JavaScript (Beginner)
- Photoshop/InDesign
- Wireframing Tools (Miro, Figma, LucidChart)
- Responsive Design
- Excel/Google Analytics
- Content Management Systems (Various)
- Interaction Design
- Information Architecture
- Intro to JavaScript
- User Research Methods
- Humans, Computers, and Cognition
- Educational Psychology
- Developmental Psychology
- Rethinking Neoliberalism